Tutorials
UML Class Diagrams
- The most basic UML class diagram consists of one class.
- In each class the following are specified:
- The class name
- Attributes (a.k.a., fields or characteristics) of the class or instance from the class.
- Behaviors (a.k.a., methods or member functions) of the class or instance from the class.

Associations
- Often there are relationships between classes and/or objects.
- One very general relationship is known as an association which links two objects.

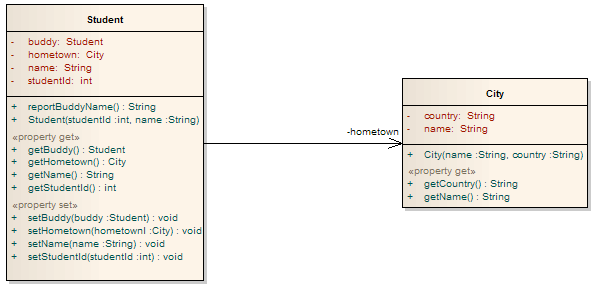
- Here we denote the relationship between a
Studentinstance and aCityinstance (representing the student's hometown). - The role name (found next to the arrow) corresponds to the attribute name,
hometown(in theStudentclass). - Since the
hometownattribute in theStudentclass can hold a reference to aCityobject, it provides a way to navigate from a student to his/her home town. - Here the arrow head on the association indicates a one-way navigation from student to hometown.
- The diagram does not denote a way to navigate from a city to all the students who consider it their home town.
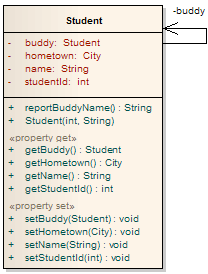
- Some associations may involve objects from the same class.
- For example:

- Here the
buddyattribute in oneStudentinstance can hold a reference to anotherStudentinstance.
Aggregation
- Some associations imply a "whole-part" relationship.
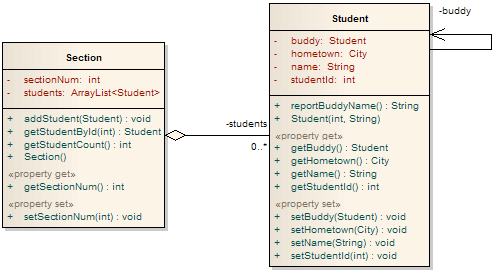
- Consider the relationship between
Sectionobjects andStudentobjects:

- The unfilled (open) diamond on the
Sectionside of the association line denotes that the students belong to (or make up) the section object. - This kind of association is called an aggregation.
- The 0..* on the
Studentside indicates that there can be zero or more students in a section. - This is called the multiplicity of the participation of the
Studentobject(s) in this aggregation. - Aggregation is made up of objects that can be shared or exchanged (they are not "owned" by the aggregating object).
Composition
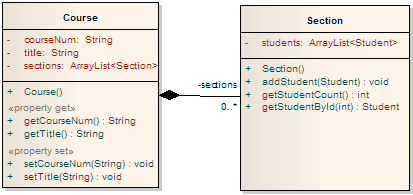
- Some "whole-part" relationships represent an even stronger link.

- The filled (closed) diamond on the
Courseside of the association line denotes that the sections belong exclusively to a course and cannot exist independently. - This kind of association is called a composition.
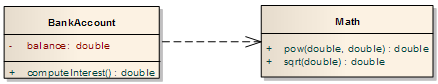
Dependency
- Often times one class may make use of another class.
- This is known as a dependency since one class is dependent upon another class.
- We represent such a dependency with a dashed line with an arrow. The arrow points to the class that is depended upon.
- For example, if a
BankAccountclass makes use of methods from theMathclass in order to calculate interest, we could represent that as follows:

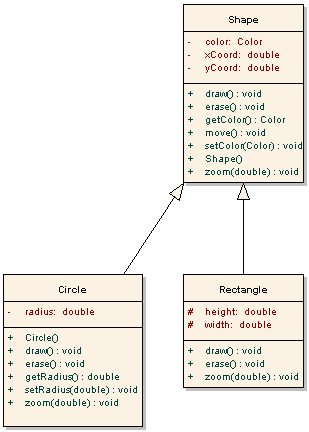
Inheritance
- The inheritance relationship is shown in UML class diagrams using an open arrow from the subclass to the superclass.
- The open arrow signifies that the superclass is a generalization of the subclass.
- Here is the UML class diagram for the
ShapeandCircleclasses described on the Inheritance page. - In addition, a
Rectangleclass is shown. - The two fields of the
Rectangleclass are declared as protected which is signified with the # symbol.

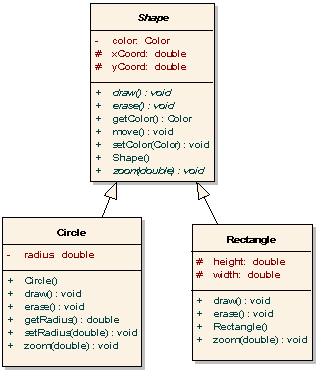
Abstract Classes/Methods
- The name of an abstract class is italicized.
- In addition, abstract methods are italicized.
- For example,
draw,erase, andzoomare abstract methods in the abstractShapeclass below.

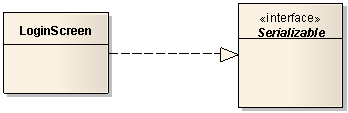
Interfaces
- The name of an interface is italicized and «interface» is placed above the interface name.
- A dashed line going from a class to an interface, terminating with an open arrow signifies that the class implements the interface.
- For example, the following diagram indicates that the
LoginScreenclass implements theSerializableinterface.

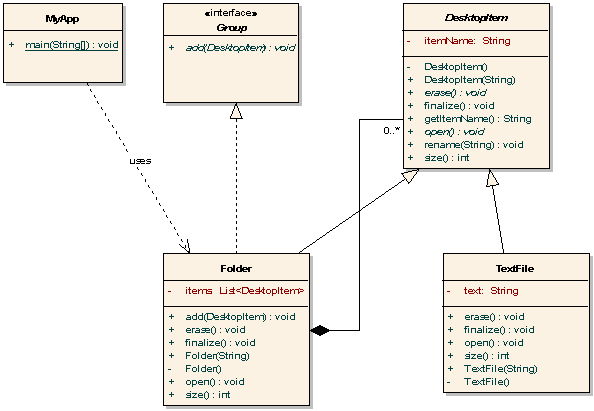
Example Diagram

- The name of an abstract class appears in italics. See
DesktopItem. - The name of an interface appears in italics and is preceded by
«interface». SeeGroup. - The name of an abstract method appears in italics. See
DesktopItem.erase(). - The name of a class (static) attribute is underlined. See
MyApp.main(String[]). - The inheritance relationship is shown using a line with an open arrow pointing from the subclass to the superclass.
- A class implementing an interface is shown using a dotted line with an open arrow pointing from the class to the interface it implements.
- A class may indicate that it makes use of another class/interface using a dotted line with an arrow pointing to the class that is used.
- A class indicates that it is contains object(s) from another class as a field using a line. (See line from
FoldertoDesktopItem)- At the end of the line next to the class that contains the field should be a solid diamond.
- At the end of the line next to the class that is contained, a number, or range of numbers, indicates how many of the objects are contained. In this example, the
Foldercan contain zero or moreDesktopItems.
Last modified: Monday, 29-Jul-2024 06:54:49 EDT